In breve
Per arrivare a costruire disegni sempre più complessi abbiamo bisogno di capire come si disegnano altre figure geometriche oltre al quadrato. Proviamo a disegnare un triangolo equilatero!
Dopo il triangolo equilatero costruiamo pentagono, esagono, ecc. L’unica premessa è conoscere quanto vale la somma degli angoli interni di un poligono: questa relazione è fondamentale le altre figure regolari, come ad esempio il pentagono.
Infatti, se vogliamo conoscere l’ampiezza dell’angolo interno di un poligono regolare, sfruttando questa formula, è sufficiente dividere la somma degli angoli interni per il numero dei lati, visto che un poligono regolare ha tutti gli angoli uguali.
Come possiamo disegnare un triangolo equilatero utilizzando Scratch? Partiamo da un concetto ancora più semplice, cioè disegniamo un segmento! Cambiamo anche lo sprite, usiamo la matita, così disegniamo meglio 😉.
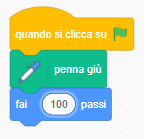
Ecco lo script per disegnare un segmento lungo 100:

Bene, che facciamo ora? È ovvio che un triangolo equilatero ha 3 lati uguali, quindi dovremmo usare 3 volte lo stesso blocco di istruzioni. Ma come? Mettendo in sequenza i blocchi di istruzioni e osservando che è necessario a ruotare di … ??!! Aiuto!!! Ma di quanti gradi dobbiamo ruotare?
Ragazzi questa è una sfida: che soluzione proponete?
Proviamo: un angolo interno di un triangolo equilatero misura 60 gradi…
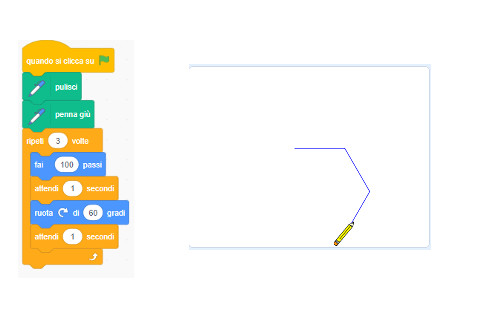
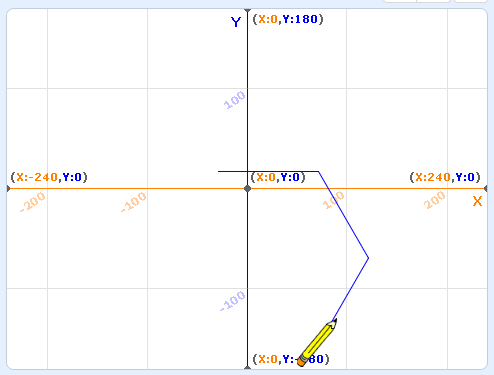
Ecco dunque una possibile soluzione:

ORRORE!!! Anzi ERRORE!!!
Il disegno ottenuto non è decisamente quello che volevamo. Come mai? Cosa non ha funzionato?
Per capire meglio l’errore commesso usiamo gli assi cartesiani.
Lo stage ha un sistema di coordinate cartesiane (nella libreria degli sfondi Xy-Grid) per fare riferimento alle posizioni e agli spostamenti degli sprite.
La dimensione dello stage è fissa: 480 x 360 (unità di misura che si basa su “1 passo dello sprite”!).

Cosa non ha funzionato? Lo sprite si muove lungo la direzione positiva dell’asse x, per questo motivo l’angolo che ci interessa è quello interno. Ecco il nostro errore: l’angolo di rotazione misura 120°, NON 60° come avevamo pensato in precedenza.
L’angolo interno l’otteniamo sottraendo l’ampiezza dell’angolo esterno da 180°, cioè:
ampiezza angolo interno = 180° – 60°
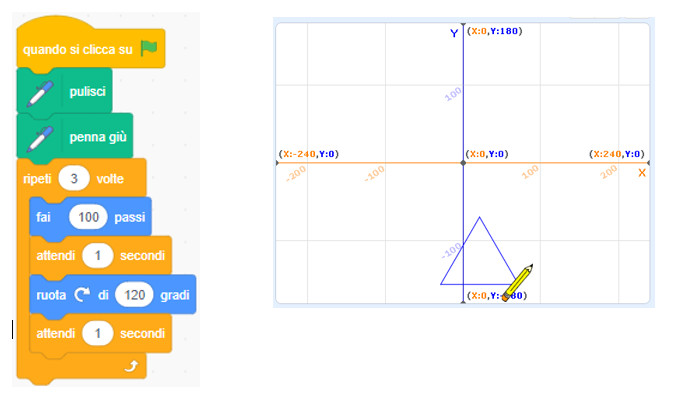
Ecco il nuovo script con la correzione:

Molto bene, ora siamo pronti per disegnare una nuova figura regolare: il pentagono. Prima però guardiamo questo video molto interessante che ci permetterà di capire quanto vale la somma degli angoli interni di un poligono: questa relazione è fondamentale per riuscire a disegnare il pentagono.
Cosa abbiamo imparato guardando il video?
Per calcolare la misura un angolo interno di un poligono regolare, è sufficiente dividere la somma degli angoli interni per il numero dei lati, visto che un poligono regolare ha tutti gli angoli uguali:
ampiezza angolo interno = somma angoli interni / numero lati
È ora di fare un po’ di calcoli per poter disegnare il nostro pentagono:
somma degli angoli interni: 180°*(5-2) = 180°*3 = 540°
ampiezza angolo interno: 540°/5 = 108°
Come abbiamo visto per la costruzione del triangolo equilatero, per realizzare lo script dobbiamo conoscere l’ampiezza dell’angolo esterno. Questo non rappresenta una difficoltà perché sarà sufficiente sottrarre l’angolo interno a 180°, cioè:
ampiezza angolo esterno = 180° – ampiezza angolo interno
ampiezza angolo esterno= (180°-108°) = 72°
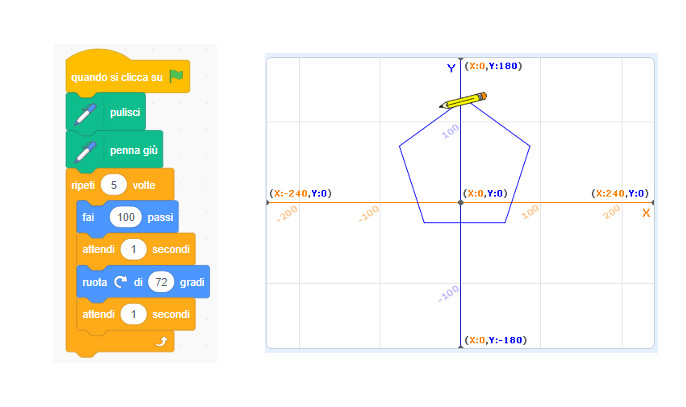
Adesso siamo pronti per scrivere lo script:

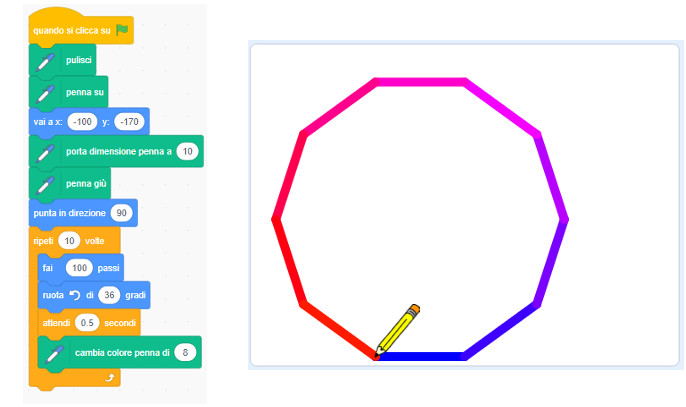
Adesso un po’ di colore: costruiamo un decagono, utilizziamo qualche blocco della categoria Penna già visto in precedenza e ricordiamoci di calcolare correttamente l’angolo di rotazione:
somma degli angoli interni: 180°*(10-2) = 180°*8 = 1140°
ampiezza angolo interno: 1140°/10 = 144°
ampiezza angolo esterno = 180° – ampiezza angolo interno
ampiezza angolo esterno= (180°-144°) = 36°

Progettare gli script per le altre figure geometriche regolari (esagono, ettagono, ottagono, ecc.) ora è un gioco da ragazzi!!!
Bibliografia / Sitografia
Bigliografia
Camagni – NiKolassy, Teknoapp Informatica, pensiero computazionale e programmazione, 2019, Ulrico Hoepli Editore S.p.A. Milano
Sitografia
https://scratch.mit.edu/
https://scratch.mit.edu/projects/editor/?tutorial=getStarted
https://www.orizzontescuola.it/scratch-3-0-un-software-per-programmare-pensato-per-la-scuola/
https://www.coderdojotrento.it/category/risorse/scratch/
Video consigliati
https://www.youtube.com/watch?v=oVHY5m1l5kU&t=653s
https://youtu.be/ZTuL3Pakbx8