In breve
Possiamo creare degli algoritmi che facciano di noi “un artista”?
L’obiettivo di questo laboratorio sarà guidare gli studenti alla scoperta dei poligoni regolari e come disegnarli in Scratch 3.
Disegno e geometria con Scratch
Informatica: Linguaggi di programmazione – Scratch
Come possiamo disegnare un quadrato utilizzando Scratch?
Partiamo da un concetto ancora più semplice, cioè disegniamo un segmento!
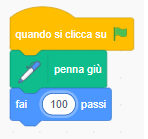
Ecco lo script per disegnare un segmento lungo 100:

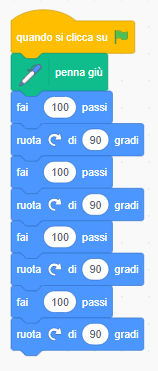
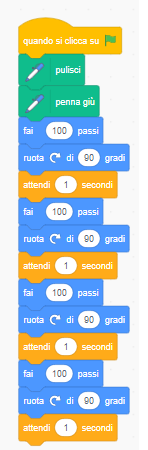
Potremmo chiedere ai ragazzi: che facciamo ora? È ovvio che un quadrato ha 4 lati uguali! Bene, quindi dovremmo usare 4 volte lo stesso blocco di istruzioni. Ma come? Mettendo in sequenza i blocchi di istruzioni e osservando che è necessario a ruotare di 90° (verso destra o verso sinistra) dopo aver disegnato un lato. Ecco dunque una possibile soluzione:

Cosa abbiamo fatto? Proviamo a leggere lo script che abbiamo creato:
“Quando si clicca sulla bandierina verde pulisci lo stage, metti la penna giù, fai 100 passi (nella direzione nella quale stai puntando, in questo caso verso destra), ruota in senso orario di 90 ° e attendi un secondo. A questo punto lo script e il programma terminano.”
Osserviamo anche che abbiamo utilizzato blocchi che appartengono a tre categorie diverse: Movimento, Situazioni e Penna (categoria aggiuntiva).
Possiamo migliorare il risultato usando il blocco “pulisci” (categoria Penna) e il blocco “attendi” (categoria Controllo).
Il blocco “pulisci” fa sì che ad ogni nuova esecuzione dello script, lo stage venga ripulito dai disegni, mentre il blocco “attendi” permette di apprezzare il movimento che risulterebbe troppo veloce per l’occhio umano.
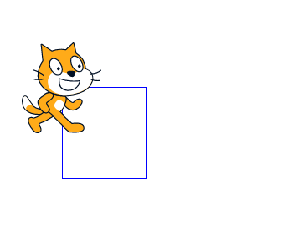
Ecco il nuovo script con il risultato nello stage:


Lo script che abbiamo appena creato è perfetto per introdurre il concetto di ripetizione (l’iterazione tanto cara agli informatici!!).
Cosa possiamo osservare nello script appena scritto? Ci sono gruppi di blocchi che si ripetono … Possiamo migliorare il nostro script? Ci sarà un’istruzione in grado di ripetere esattamente 4 volte il gruppo di istruzioni? Ovviamente sì!
Sbirciando nella categoria Controllo troviamo il blocco “ripeti x volte”. Il nostro nuovo script sarà:

Come possiamo disegnare il quadrato in una posizione diversa, senza spostare a mano lo sprite?
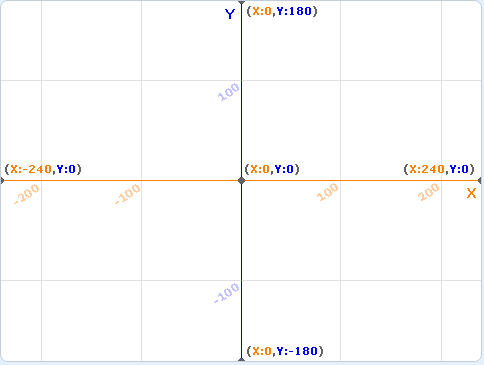
Lo stage ha un sistema di coordinate cartesiane (nella libreria degli sfondi Xy-Grid) per fare riferimento alle posizioni e agli spostamenti degli sprite.
La dimensione dello stage è fissa: 480 x 360 (unità di misura che si basa su “1 passo dello sprite”!).

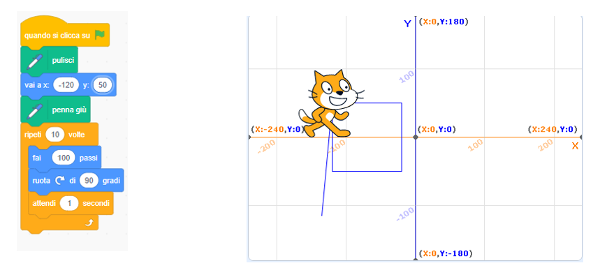
Nella categoria Movimento c’è il “blocco vai a x: … y: …”, si può utilizzare per definire, all’inizio della sequenza, la posizione del primo vertice.
Attenzione: il risultato non è soddisfacente perché lo sprite, spostandosi da un punto all’altro, lascia un segno che non dovrebbe esserci.

Cosa possiamo fare? Ci sono più soluzioni, noi aggiungiamo il blocco “penna su” in fondo allo script (magari i nostri allievi ne troveranno di migliori!!!)
Giunti a questo punto bisogna lasciar correre la fantasia e sperimentare i blocchi della categoria Penna per cambiare i colori, lo spessore del tratto, ecc.
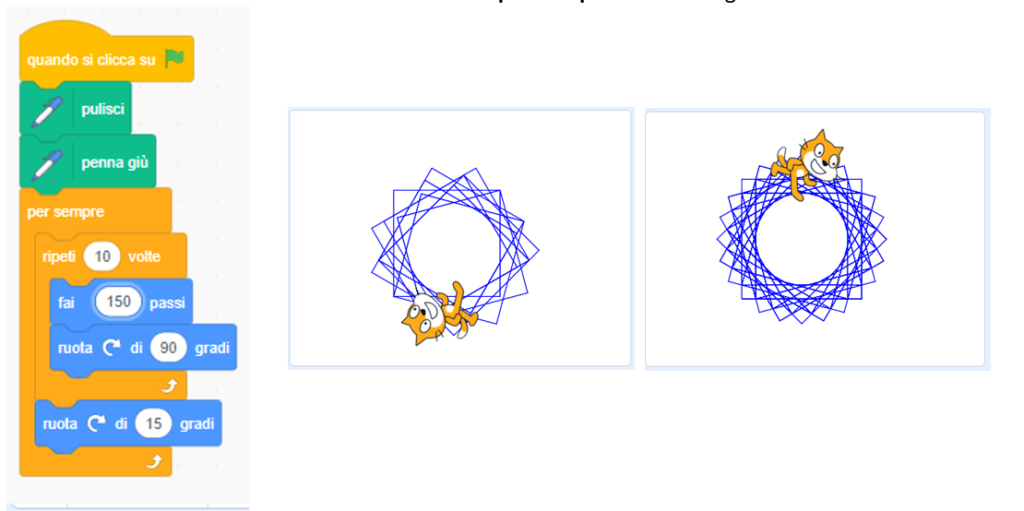
Abbiamo finito? Cos’altro possiamo disegnare? Se volessimo disegnare un quadrato che ruota?
Vediamo come si fa: è necessario usare il blocco “per sempre” della categoria Controllo.

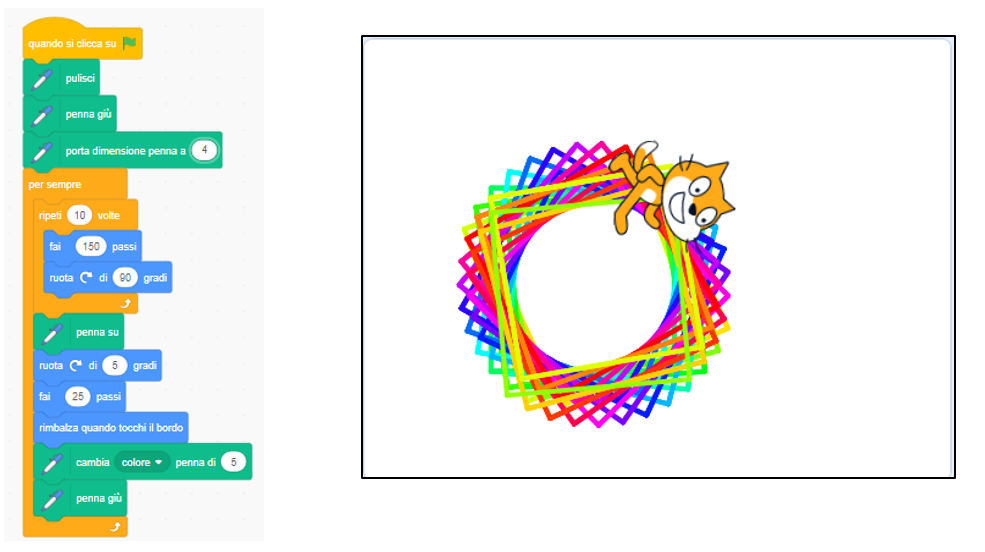
E infine un po’ di colore … Per ottenere il risultato visualizzato, dobbiamo aggiungere qualche blocco allo script già scritto in precedenza:

- blocco “porta penna a dimensione 4” (non confondere con cambia!!!) permette di usare una punta più spessa;
- blocco “rimbalza quando tocchi il bordo” permette allo sprite di rimanere dentro lo stage;
- blocco “cambia colore penna di 5” fa sì che lo sprite prenda il quinto successivo colore nella scala dei colori di Scratch.
Bibliografia / Sitografia
Bibliografia
Camagni – NiKolassy, Teknoapp Informatica, pensiero computazionale e programmazione, 2019, Ulrico Hoepli Editore S.p.A. Milano
Video consigliati
https://www.youtube.com/watch?v=oVHY5m1l5kU&t=653s
Sitografia
https://scratch.mit.edu/
https://scratch.mit.edu/projects/editor/?tutorial=getStarted
https://www.orizzontescuola.it/scratch-3-0-un-software-per-programmare-pensato-per-la-scuola/
https://www.coderdojotrento.it/category/risorse/scratch/